ブログ初心者だと、「写真を加工するのが大変そう」とか「有料ソフトが必要でしょ?」と思うかもしれません。
画像の加工って、無料ソフトでも十分できるんです。
今回は文字に影(縁取り)をつけてカッコよく加工する方法を教えます。
文字は【Canva】で加工
編集や簡単な加工ならマイクロソフトのペイントで十分です。
ペイントで編集する方法を知りたい人は、こちらを参考にしてください。
【5分でわかる】初心者でもできる!パソコンで画像を編集する方法
文字の加工に関しては、無料WebサイトCanvaを使います。
Canvaを知らない人は、こちらを見て下さい。
【初心者向け】Canvaを使って画像を加工する方法
文字を加工するのにCanvaを使う理由
・文字の大きさの調節が可能
・一度書いた文字を移動できる
・テキストの種類が豊富
・一度書いた文字を移動できる
・テキストの種類が豊富
大きさが変えられるのは当然の機能なのですが、ペイントだと決定すると移動ができません。
書いた文字を移動できるので、作業効率が良いんです。
もっともありがたいのは、テキストの種類が豊富なこと。
文字に影をつける加工をする場合、2種類のテキストを使うのでCanvaは便利なんです。
YouTubeのサムネイルは、目立つ大きめの文字がおすすめです。
文字に影をつける手順
では実際に文字に影(縁取り)をつける手順を説明します。
写真を貼り付けて、画像のサイズを合わせます。
影部分の文字入れ
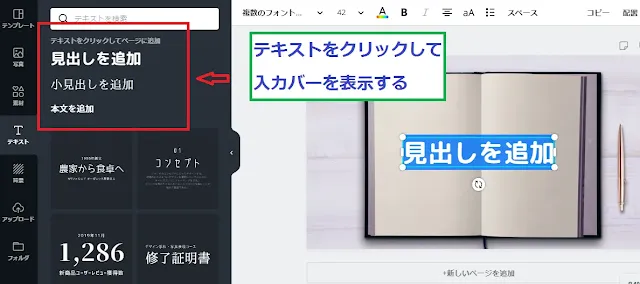
左のメニューのテキストをクリックしましょう。
見出し、小見出し、本文の追加というテキストをクリックします。
写真の中に入力バーが表示されました。
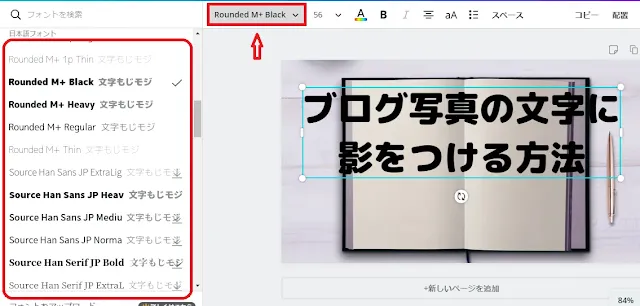
写真上のメニューで、フォントを決定します。
ポイント
・太、中、細の3種類以上フォントを選ぶ
・太い文字の上に細い文字を重ねて、影(縁取り)が作る
・同じ太さの文字で影を作るのも可能
・太、中、細の3種類以上フォントを選ぶ
・太い文字の上に細い文字を重ねて、影(縁取り)が作る
・同じ太さの文字で影を作るのも可能
サイズとはお好みで、文字入れしましょう。
文字本体を書き込む
同じ要領で少しずらした位置に、入力バーを表示して、文字を書き込みます。
今回は文字の中(本体部分)になります。
影部分の時に選んだフォントと同じ種類で、より細いものを選択します。
先ほど作った影と同じサイズにして文章を記入しましょう。
写真の中に色違いで、太さが違う2つの同じ文章ができたはずです。
文字を移動して影つき文字にする
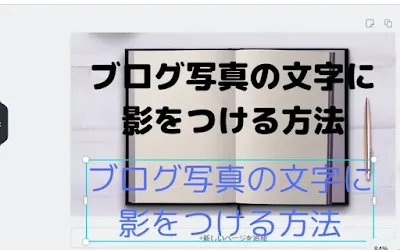
先ほど作った、文字本体の入力バーを丸ごと移動します。
ドラッグ&ドロップで移動。
太文字の上に重ねます。
 |
| 太さが違うフォントで真上に乗せた例 |
 |
| 太さが違うフォントですらして影を作った例 |
 |
| 同じフォントでずらして影を作った例 |
ポイント
・文字を重ねる時に少し上下左右にずらすと、影っぽくなる
・影がうまく合わない場合は、一行ずつ作る
・影の上に本体の色の文字を重ねる
・文字を重ねる時に少し上下左右にずらすと、影っぽくなる
・影がうまく合わない場合は、一行ずつ作る
・影の上に本体の色の文字を重ねる
まとめ
無料ソフトで、影をつけた文字を作る方法を説明してきました。
・文字を移動できるサイトまたはフォントを使う
・同じ文字を、色違いで2つ作る
・ずらして重ねる
・そのまま重ねる場合は、同じ種類のフォントの太さを使う
・同じ文字を、色違いで2つ作る
・ずらして重ねる
・そのまま重ねる場合は、同じ種類のフォントの太さを使う
タイピングで文字を打ち込める人なら、誰でもできる作業です。
ブログ初心者でも、ちょっとオシャレなアイキャッチ画像は作れます。
YouTubeなら、なおさらサムネイルは重要です。
慣れてしまえば、短時間でできるので、挑戦してみて下さい。



















0 件のコメント:
コメントを投稿