サムネイルやアイキャッチ画像は、初心者でも見やすく、簡単に作れます。
貼り付け方はわかるけど、「編集はソフトがないし、やり方がわからない」という人もいるでしょう。
画像の編集は有料ソフトを使わなくても、パソコンですぐできます。
慣れてしまえば作業も、そんなに時間はかかりません。
それでは、パソコンで画像を編集する方法を説明していきます。
 |
画像を編集にWindowsのペイントを使う
Windowsには初期状態でペイントがインストールされています。
ペイントを使えば、画像やイラストといった素材を編集できます。
ただし編集だけでなく加工したい場合は、ほかのソフトやサイトを使うことになります。
僕は編集した後に加工するので毎回使ってます。
僕がペイントで使う機能は、主にこの3つ。
この作業は画像編集の基本なので、マスターしてしまいましょう。
Windows7を使っている人は、左下のウインドウズのマークをクリック。
検索ボックスの上にある”すべてのプログラム”をクリック。
アクセサリーをクリックすると、その中にペイントがあるのでクリックして開きましょう。
Windows10のペイントの開き方は、左下のウインドウズマークをクリック。
Windows アクササリーをクリックすると中にペイントがあります。
パソコンで自分が見ている画面を、ブログに使いたい時ってありますよね?
PCで見ている画面はすべて記録、保存できます。
スクリーンショット、画面キャプチャーと呼ばれる保存方法です。
まず録画したい画像をモニター上で表示しましょう。
キーボードのF12の右横あたりに、”PrintScreen"のボタン(Prt Sc Sys Rq と書かれたキー)があるので、押しましょう。
PCによってキーが、「Print Src」「Print Screen Sys Rq」「PRTSCN」などの場合もあります。
パソコンによっては方法が異なる場合があるので、キーで保存できていない場合は、メーカーのやり方に従ってください。
PrintScreenでスクリーンショットが撮れた状態でペイントに貼り付けます。
画面左上のクリップボードの<貼り付け>をクリックすると、先ほど記録した画面が表示されます。
まず編集を始める前に、画像をペイントで表示しなければなりません。
保存してあるファイルから直接ペイント開く時は、ウィンドウズ7も10も方法は同じです。
まず開きたい画像を右クリックします。
”プログラムから開く”にカーソルを合わせます。
新しい項目が横に表示され、その中のペイントをクリックしてと画像を開きましょう。
写真やスクリーンショットをそのまま使うには、サイズが大きすぎたり、余分な部分を切り取りたい場合があるでしょう。
サムネイルに使用する場合、サイズ調節が必要なこともありますよね。
いらない部分を削除していきましょう。
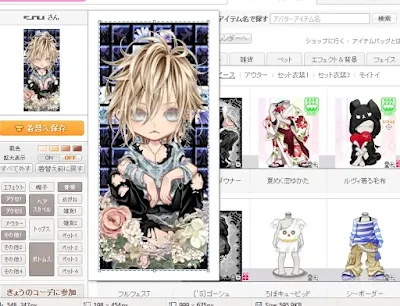
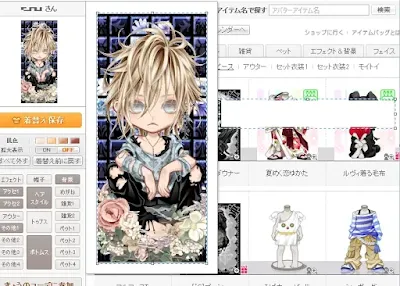
上の素材の赤く囲った部分を、プロフィール画像として使えるよう、トリミングします。
メニューの選択をクリックします。
はじめは十字の点線だったカーソルが、ターゲットマークに変わったはずです。
カーソル(ターゲットマーク)を残したい画像の角にもっていきます。
ドラッグ&ドロップのやり方で、切り取り範囲を設定します。
左クリックを押した状態でマウスを動かすと、四角い点線が広がっていきます。
残したい画像を上手に囲えたら、左クリックを離すと点線の枠が固定されます。
うまく囲えなかった時は、点線の外側をクリックすると消えます。
範囲が決定したら、上部メニューのトリミングをクリックしましょう。
余分な画像が切り取れて、使いたい部分だけが残りました。
間違えてはさみマークの切り取りを押してしまうと、選んだ範囲の画像が消えてしまいます。
もし間違って切り取ってしまったり直したい場合は、Ctrlを押しながらZを押すと一つ前の状態に戻ります。
画像の中に文字を入れる時は、メニューのツールにあるAの文字をクリックします。
メニューの右端に色があるので好みの色を選んで決めます。
基本色以外を選ぶ場合は、一番右の色の編集を選ぶと、カスタマイズできます。
色が決まったら文字を入れたい場所をクリックしましょう。
文字の入力スペースが表示されます。
スペースの大きさは文字を入力した後、最後に調整します。
不透明を選ぶと背景が白くくりぬかれ、入力スペース状態のまま文字が書き込まれます。
透明は画像が透き通ったまま文字が入ります。
メニューバーでフォントを選択。
文字の大きさと太字、アンダーライン、色も選択できます。
通常のタイピングと同じ要領で、文字を書き込みます。
文字を書き込んで決定してしまうと、再度編集することができないので、最後にスペースを調整をしましょう。
入力スペースの角にカーソルを合わせると、二方向の矢印が出るので、ドラッグ&ドロップの方法で大きさを調節します。
点線の上にカーソルを合わせると四方向の矢印(ムーブカーソル)が表示されます。
ドラッグ&ドロップの方法で文字スペースの位置を移動できます。
主に図形をは、矢印や吹き出し、図を囲ったりする時に使います。
メニューの使用したい図形をクリックします。
トリミングした時の要領で、好きな場所に図形を入れられます。
矢印を入れる場合は4方向あるので、使いたい向きを選びましょう。
メニューの線の幅や色を選んで画像に図形を書き込めます。
YouTubeのサムネイル画像を作って貼りたいけど、そのまま貼り付けるとネタばれしちゃう!なんて時もありますよね。
そんな時に使えるのが、モザイク処理。
ちなみにサムネイルのサイズは横760px:縦428px
で16:9の比率になります。
YouTube用サムネイルのテンプレートもあるCanvaをつかうのがおすすめ!
【初心者向け】素材を加工してサムネイルの画像を作成する方法
スクリーンショットを使う場合、メールアドレスや名前を消したい箇所もあるでしょう。
筆で塗りつぶすことも可能ですが、仕上がりがあまりキレイになりません。
たとえば「写真に車のナンバーが写り込んでしまって編集で何とかしたい」そんなときはモザイクをかけましょう。
画像や素材をダウンロードする方法はこちらを参考に下さい。
【3分でわかる】Googleの画像検索で著作権フリーの画像を探す方法
メニューの選択をクリック。
カーソルを使って、モザイクを入れたい場所を点線で囲み、範囲を決定します。
角にポイントをあわせて、ドラッグ&ドロップの要領で画像を小さくして決定します。
画像が小さくなり、元の場所に空白ができました。
小さくなった画像の角にカーソルを合わせて、今度は元の位置まで画像を引き伸ばします。
するとモザイクがかかった状態で画像が出来上がります。
トリミングの時と同じ手順で進めます。
消したい部分の範囲を点線で決定したら、メニューのはさみマークの切り取りをクリックすると白地になり画像が消えます。
今回は初心者でもできる、パソコンで画像を編集する方法を説明してきました。
有料ソフトを使わなくても、画像編集ができるとわかりましたよね。
はじめはうまく範囲を決定できなかったり、操作を間違えることもあるでしょう。
慣れるまではやり方を見ながら、地道に作業するしかありません。
サムネイルやアイキャッチ画像で人の目に訴えかけるのも、重要な要素です。
編集に慣れてしまえば、加工もできるようになり、画像の幅が広がります。
繰り返し作業をこなして、編集技術を身につけてしまいましょう!
ペイントを使えば、画像やイラストといった素材を編集できます。
ただし編集だけでなく加工したい場合は、ほかのソフトやサイトを使うことになります。
僕は編集した後に加工するので毎回使ってます。
便利な機能
僕がペイントで使う機能は、主にこの3つ。
・画像の切り取り
・文字や図形を入れる
・モザイクを入れる
・文字や図形を入れる
・モザイクを入れる
この作業は画像編集の基本なので、マスターしてしまいましょう。
ペイントを開く
Windows7を使っている人は、左下のウインドウズのマークをクリック。
検索ボックスの上にある”すべてのプログラム”をクリック。
アクセサリーをクリックすると、その中にペイントがあるのでクリックして開きましょう。
Windows10のペイントの開き方は、左下のウインドウズマークをクリック。
Windows アクササリーをクリックすると中にペイントがあります。
パソコン画面を記録する方法
パソコンで自分が見ている画面を、ブログに使いたい時ってありますよね?
PCで見ている画面はすべて記録、保存できます。
スクリーンショット、画面キャプチャーと呼ばれる保存方法です。
まず録画したい画像をモニター上で表示しましょう。
キーボードのF12の右横あたりに、”PrintScreen"のボタン(Prt Sc Sys Rq と書かれたキー)があるので、押しましょう。
PCによってキーが、「Print Src」「Print Screen Sys Rq」「PRTSCN」などの場合もあります。
パソコンによっては方法が異なる場合があるので、キーで保存できていない場合は、メーカーのやり方に従ってください。
PrintScreenでスクリーンショットが撮れた状態でペイントに貼り付けます。
画面左上のクリップボードの<貼り付け>をクリックすると、先ほど記録した画面が表示されます。
重要
貼り付けた画像を加工する前にセーブしましょう。
左上の貼り付けマーク上のファイルをクリックして、名前をつけて保存しておきましょう。
貼り付けた画像を加工する前にセーブしましょう。
左上の貼り付けマーク上のファイルをクリックして、名前をつけて保存しておきましょう。
 |
| 編集で失敗した時のために、セーブしておきましょう |
保存してある画像を表示する
まず編集を始める前に、画像をペイントで表示しなければなりません。
保存してあるファイルから直接ペイント開く時は、ウィンドウズ7も10も方法は同じです。
まず開きたい画像を右クリックします。
”プログラムから開く”にカーソルを合わせます。
新しい項目が横に表示され、その中のペイントをクリックしてと画像を開きましょう。
画像のトリミング
写真やスクリーンショットをそのまま使うには、サイズが大きすぎたり、余分な部分を切り取りたい場合があるでしょう。
サムネイルに使用する場合、サイズ調節が必要なこともありますよね。
いらない部分を削除していきましょう。
上の素材の赤く囲った部分を、プロフィール画像として使えるよう、トリミングします。
メニューの選択をクリックします。
はじめは十字の点線だったカーソルが、ターゲットマークに変わったはずです。
カーソル(ターゲットマーク)を残したい画像の角にもっていきます。
ドラッグ&ドロップのやり方で、切り取り範囲を設定します。
左クリックを押した状態でマウスを動かすと、四角い点線が広がっていきます。
残したい画像を上手に囲えたら、左クリックを離すと点線の枠が固定されます。
 |
| 点線で範囲を設定 |
うまく囲えなかった時は、点線の外側をクリックすると消えます。
範囲が決定したら、上部メニューのトリミングをクリックしましょう。
 |
| 範囲設定後トリミングで完成 |
余分な画像が切り取れて、使いたい部分だけが残りました。
間違えてはさみマークの切り取りを押してしまうと、選んだ範囲の画像が消えてしまいます。
もし間違って切り取ってしまったり直したい場合は、Ctrlを押しながらZを押すと一つ前の状態に戻ります。
画像に文字を入れる方法
画像の中に文字を入れる時は、メニューのツールにあるAの文字をクリックします。
メニューの右端に色があるので好みの色を選んで決めます。
基本色以外を選ぶ場合は、一番右の色の編集を選ぶと、カスタマイズできます。
色が決まったら文字を入れたい場所をクリックしましょう。
文字の入力スペースが表示されます。
スペースの大きさは文字を入力した後、最後に調整します。
不透明を選ぶと背景が白くくりぬかれ、入力スペース状態のまま文字が書き込まれます。
 |
| 不透明は白地のまま、後ろの画像が消える |
透明は画像が透き通ったまま文字が入ります。
 |
| 透明だと背景がそのまま残り、上に文字が重なる |
メニューバーでフォントを選択。
文字の大きさと太字、アンダーライン、色も選択できます。
通常のタイピングと同じ要領で、文字を書き込みます。
文字を書き込んで決定してしまうと、再度編集することができないので、最後にスペースを調整をしましょう。
入力スペースの角にカーソルを合わせると、二方向の矢印が出るので、ドラッグ&ドロップの方法で大きさを調節します。
点線の上にカーソルを合わせると四方向の矢印(ムーブカーソル)が表示されます。
ドラッグ&ドロップの方法で文字スペースの位置を移動できます。
図形の入れ方
主に図形をは、矢印や吹き出し、図を囲ったりする時に使います。
メニューの使用したい図形をクリックします。
 |
トリミングした時の要領で、好きな場所に図形を入れられます。
矢印を入れる場合は4方向あるので、使いたい向きを選びましょう。
 |
メニューの線の幅や色を選んで画像に図形を書き込めます。
サムネイルでも使えるモザイク編集
YouTubeのサムネイル画像を作って貼りたいけど、そのまま貼り付けるとネタばれしちゃう!なんて時もありますよね。
そんな時に使えるのが、モザイク処理。
ちなみにサムネイルのサイズは横760px:縦428px
で16:9の比率になります。
YouTube用サムネイルのテンプレートもあるCanvaをつかうのがおすすめ!
【初心者向け】素材を加工してサムネイルの画像を作成する方法
スクリーンショットを使う場合、メールアドレスや名前を消したい箇所もあるでしょう。
筆で塗りつぶすことも可能ですが、仕上がりがあまりキレイになりません。
たとえば「写真に車のナンバーが写り込んでしまって編集で何とかしたい」そんなときはモザイクをかけましょう。
画像や素材をダウンロードする方法はこちらを参考に下さい。
【3分でわかる】Googleの画像検索で著作権フリーの画像を探す方法
メニューの選択をクリック。
カーソルを使って、モザイクを入れたい場所を点線で囲み、範囲を決定します。
 |
角にポイントをあわせて、ドラッグ&ドロップの要領で画像を小さくして決定します。
 |
| 角にカーソルを合わせて画像を小さく |
画像が小さくなり、元の場所に空白ができました。
小さくなった画像の角にカーソルを合わせて、今度は元の位置まで画像を引き伸ばします。
するとモザイクがかかった状態で画像が出来上がります。
 |
| いったん小さくしてから引き伸ばすとモザイクがかかった状態になります |
モザイク以外の消し方
トリミングの時と同じ手順で進めます。
消したい部分の範囲を点線で決定したら、メニューのはさみマークの切り取りをクリックすると白地になり画像が消えます。
 |
| ナンバーが切り取られ、白地になりました |
まとめ
今回は初心者でもできる、パソコンで画像を編集する方法を説明してきました。
有料ソフトを使わなくても、画像編集ができるとわかりましたよね。
はじめはうまく範囲を決定できなかったり、操作を間違えることもあるでしょう。
慣れるまではやり方を見ながら、地道に作業するしかありません。
サムネイルやアイキャッチ画像で人の目に訴えかけるのも、重要な要素です。
編集に慣れてしまえば、加工もできるようになり、画像の幅が広がります。
繰り返し作業をこなして、編集技術を身につけてしまいましょう!


















0 件のコメント:
コメントを投稿