ネットで検索して、グーグル アナリティクス(Google analytics)を導入した人もいるでしょう。
自分のサイトやホームページをもったら、まず登録したほうがいいのは、グーグル サーチコンソール(Google Search Console)です。
”ブログを始めたばかりで使い方がわからない、サーチコンソールの登録はしたけど何を見ればいいのかわからない”という人もいるでしょう。
初心者でもわかるようにサーチコンソールの登録方法と、何ができるのかを解説していきます。
サーチコンソールの登録
グーグル サーチコンソール
グーグル サーチコンソールはアナリティクスと同じように、グーグルアカウントさえあれば、無料で利用できます。
サーチコンソールの登録画面で左側のドメインまたはサブドメインを入力します。
DSNレコードでのドメイン所有権の確認をします。
サーチコンソールでTXTレコードをコピーしてTXTレコードを設定します。
所有権が確認されるとサーチコンソールを使用できるようになります。
サーチコンソールでできること
・検索のパフォーマンス
・インデックス
・モバイル ユーザービリティ
・サイトの検索トラフィック
・掲載順位を測定
・インデックス
・モバイル ユーザービリティ
・サイトの検索トラフィック
・掲載順位を測定
ツールやレポートを使って問題点を確認して、修正することができます。
初心者の人は、インデックスの項目は必ず読んでください。
サーチコンソールを使う必要性がわかります。
さらにサーチコンソールのヘルプには、検索順位やサイトの評価が上がる方法が書かれているので、時間があれば読みましょう。
13個のポイントでグーグルの評価を上げる!ブログのアクセス数を増やす方法!
こちらは以前書いた記事ですが、初心者の方は参考にしてください。
検索パフォーマンスでわかること
サイト運営を行ううえで、重要な情報を得られるのが検索パフォーマンスです。
・合計クリック数
・合計表示回数
・平均CTR
・平均掲載順位
・クエリ
・ページ
・国
・デバイス
・検索での見え方
・合計表示回数
・平均CTR
・平均掲載順位
・クエリ
・ページ
・国
・デバイス
・検索での見え方
合計クリック数
訪問者がクリックして自分のサイトに訪れた回数です。
表に座標をあわせれば、1日に何人が訪れたか確認することもできます。
合計表示回数
ネット上で検索された時に、自分のサイトがリンク先として表示された回数です。
つまり検索結果で、自分のサイト内のページが表示されたら1回とカウントされます。
インプレッション数ともいい、訪れた人の数ではなく、検索で表示(紹介)された回数です。
平均CTR
検索で表示されて、クリックしてサイトに訪れた人の割合です。
つまり合計表示回数(インプレッション)が10000回で、合計クリック数が1000回だった場合、平均CTRは10%になります。
合計クリック数÷合計表示回数(インプレッション)×100(%)=平均CTR
平均掲載順位
検索結果での平均掲載順位です。
サーチコンソールを使えば、自分の記事が何位なのか、わかります。
掲載順位が上がると、検索に表示されクリックされる率が上がります。
つまり先ほどの、平均CTRの%が上がっていきます。
クエリでわかること
検索パフォーマンスの画面を下にスクロールしていくと・クエリ・ページ・国・デバイスの4項目が確認できます。
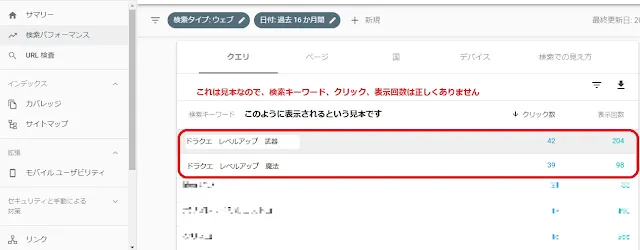
クエリの項目の中に<検索キーワード> <クリック数> <表示回数>とあります。
例えば、ドラクエの記事を書いたとします。
 |
| クエリの見本 キーワード、クリック、回数は例えです |
<ドラクエ、レベルアップ、武器>というキーワードで検索されていた場合の、表示回数とクリック数がわかります。
同じ記事でも、<ドラクエ、レベルアップ、魔法、>という検索キーワードが表示されていれば、この3単語で検索された結果もわかるということです。
ブログで”自分が書きたかったキーワードで検索がされているか”や”検索している人が何を調べているか”がわかるわけです。
そのほかの項目
ページ・国・デバイスの項目は、読んだそのままです。
ページはどのページが見られたか。
国の項目はどの国から訪問者が来たか。
デバイスは、モバイルかPCかタブレットのどのデバイスから閲覧されたかがわかります。
サーチコンソールでインデックス
以前のサーチコンソールにはFetch as Googleという機能があり、強制的にインデックスさせる方法がありました。
現在Fetch as Googleは廃止され、代わりに<URL検査>という項目からサイト登録ができます。
URL検査はサイトに何か問題があった場合に検査するためのツールで、問題がなければめったに使用しません。
ここではインデックスの基本方法を学んでいきましょう。
インデックスの項目には、カバレッジとサイトマップの2つがあります。
ブログを始めたばかりの場合、サーチコンソールを使う最も大きな理由が、このインデックスのためです。
インデックスとは検索エンジンに、自分のサイトの情報を記録してもらうことです。
グーグルのサーチエンジンに自分のサイトの情報を記録されなければ、検索されても自分のサイトは表示されず、検索からは誰も見に来れません。
ページがインデックスされなければ、ネット上に存在していないことと同じです。
インデックス項目のサイトマップを使い、自分のページをグーグルの検索エンジンに記録させましょう。
カバレッジ
サイトマップを送信してインデックスされた後に、カバレッジは重要になってきます。
カバレッジではインデックスされたページの確認ができます。
エラー、有効(警告あり)は改善が必要です。
*有効(警告あり)は表示されてもSEO的に問題ないとされていますが、改善できるならしておきましょう。
エラーが表示された場合、何かの理由でインデックスに登録できなかったページがあります。
エラーをクリックしスクロールで下にさがって、エラーが出た行をクリックすると、修正方法や詳細情報が表示されます。
有効(警告あり)は、サイト運営者が希望していないにもかかわらず、グーグルにインデックスされたかもしれないという通知です。
過去に僕のサイトでもrobots.txtの設定がうまく反映されておらず、有効(警告あり)が表示されたことがあります。
エラー表示同様に、有効(警告あり)をクリックして下にスクロールと修正方法が出ます。
「アクセス数が伸びないなあ」と思っていたら、実はグーグルに正しくインデックスされていなかったなんてこともあります。
有効のページに表示されている数が、グーグルに正しくインデックスされたページの数です。
あなたのサイト=有効のページ
記事を書いたり設定を変更したあとは、かならず自分のサイトの状態をサーチコンソールで確認しましょう。
サイトマップ送信
サイトやブログを運営し始めたころは、このサイトマップ送信が最も重要です。
記事や新しいページを公開したら、まずサーチコンソールでサイトマップ送信しましょう。
連絡先やプライバシーポリシーなど、記事以外のページもインデックスされます。
放っておいてもクローラーが訪問してドンドン自動でインデックスしてくれるサイトなら必要ありませんが、始めたばかりのサイトは人も来ないしクローラーもあまり巡回しに来ません。
したがってサイトマップを送信して、クローラを呼んでインデックスしてもらう必要があります。
送信方法
サイトが100ページを超えたら、ページごとにサイトマップを送信していったほうがいいですが、始めたばかりの小さなサイトなら、まとめて送れば問題ありません。
では送信方法を見ていきましょう。
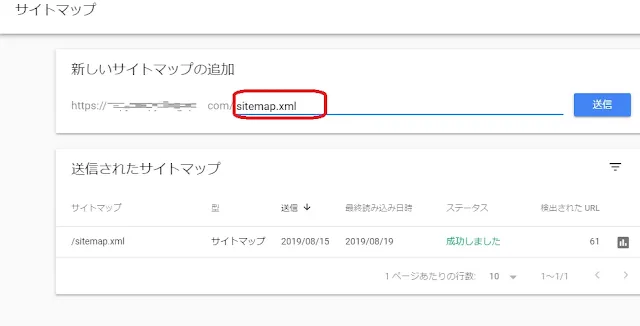
左側のインデックスの下のサイトマップをクリックします。
新しいサイトマップの追加の欄で、自分のサイトアドレスのあとにsitemap.xmlと記入して送信ボタンをクリック。
送信されたサイトマップが下に表示されるので、ステータスに成功しましたと出ればOKです。
モバイルユーザビリティー
項目はエラーと有効の2つ。
モバイルフレンドリーのページ数が表示されます。
*僕のサイトはモバイルフレンドリーと認識されていますが、インデックス カバレッジの有効数とモバイルフレンドリーの有効数は一致していません。(原因は不明)
モバイルフレンドリーのエラーが出た場合は、修正が必要になりますが、有効数はあまり気にしなくてもいいようです。
サーチコンソール まとめ
グーグル サーチコンソールでは、アナリティクスと違った使い方になります。
検索パフォーマンスでは、自分のサイトの評価や結果がわかります。
ブログを運営していく上での、検索キーワードも参考になり、訪問者が望む情報も見えてきます。
インデックスではグーグルに記録されている状態がわかります。
サイトマップを送信することで、自分のページを検索エンジンに記録させることができます。
モバイルユーザビリティーを確認できるので、最も利用者が多いスマホから訪問者の流入が望めるようになります。
ブログを始めて記事を書いたら、次はサーチコンソールを導入して、閲覧者ファーストのサイトを作っていきましょう。




















0 件のコメント:
コメントを投稿