”どうやってテンプレートを設定するのか?どこからダウンロードできるのか?”
おすすめのダウンロードサイトや、Bloggerの設定方法を解説していきます。
おしゃれなテンプレートをダウンロードして、設定するだけなら5分もあれば簡単にできます。
 |
どんなテンプレートを選べばいいの?
Bloggerでブログを始める場合、まずブログのテンプレートを選ぶ必要があります。
テンプレートはBloggerのデフォルトから選ぶことも可能です。
しかし選択できるテンプレートは外人向けデザインのようなものが多いので自分でカスタマイズして変えてしまうのがおすすめです。
残念ながら日本語対応で手を加えず使用できるAMPテンプレートは、Bloggerでは見かけません。
ほとんどの人が、好みのデザインでテンプレートを選んでいます。
どれがいいテンプレートかわかりにくいですよね?
個人的な意見になりますが、訪問者を多く獲得したいなら、しっかり要点を抑えたテンプレートを選択しましょう。
ブログのテンプレートに求める役割
・レスポンシブデザイン
・訪問者が見やすい
・機能性が高く使いやすい
・レスポンシブデザイン
・訪問者が見やすい
・機能性が高く使いやすい
CSSやテンプレートのデザインに時間をかけるなら、記事に時間をかけて質を上げたいという人は、最後まで目を通していってください。
QooQの前にBloggerのテンプレートについて
結論から言うと”Bloggerでブログを始めるなら、QooQがおすすめ”。
QooQはBloggerのテンプレートとしてはトップレベル!それくらい使いやすいテンプレートです。
先ほど説明した3つの条件を見事にクリアしたテンプレートです。
このテンプレートをおすすめする理由は、訪問者が読みやすいのが一番の理由です。
さらにこんなに丁寧に作られたテンプレートなのに無料なんです。
それではこれから、Bloggerの中にある初期テンプレートやQooQについて解説していきます。
Bloggerの初期テンプレート
Bloggerは、テーマの中からテンプレートデザインを選択できます。
ブログを始める時に、ドメインの設定とブログのテンプレートを決めた後でも変更は可能です。
解説に使用している画像は2020年5月以前のものです。
現在は新しくなっていますが解説画像と同じ画面には以前のBloggerに戻すという項目で戻せます。
新しいページで設定しづらいという人は、以前のBloggerに戻して設定してみてください。戻し方は後半に記載しています。
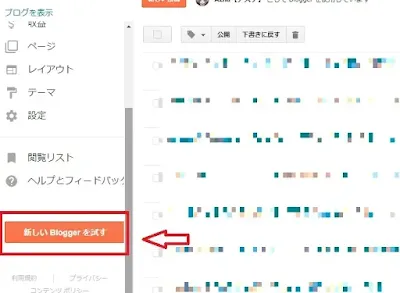
Bloggerの画面左のテーマをクリック。
テーマ画面が出てきたら下にスクロールします。
ContempoやSohoなど11種類に各色のテンプレートがあり、好きなものを選べます。
個人的な意見ですが、はっきり言うとBloggerの初期テンプレートは、あまりおすすめできません!
デザインはあまりオシャレじゃないし、レスポンシブデザインではないからです。
実はこのレスポンシブデザインはブログにとってすごく重要です!
レスポンシブデザインって?
一昔前は閲覧者の多くがPCからの流入で、テンプレートもPCのブラウザに対応していれば問題ありませんでした。
しかしスマホが普及した現在、コンテンツはモバイル対応していなければなりません。
レスポンシブデザインであれば、PCブラウザにもモバイルにも対応しているので、どちらの端末でも問題なく表示されます。
つまりテンプレートをダウンロードする場合に、レスポンシブデザインの物を選ぶようにしてください。
もしアドセンスやアフィリエイトをするなら、レスポンシブデザインをおすすめします。
Blogger Templatesからダウンロード
Bloggerのテンプレートは外部サイトからダウンロードして変更することができます。
有名なテンプレートサイトはBlogger Templates。
Blogger Templates
オシャレなテンプレートが無料で簡単にダウンロードできます。
一番上のFeaturesというボタンをクリックすると、レスポンシブデザインが選べます。
気に入ったテンプレートの画像をクリック。
Free Downloadのボタンをクリックしてファイルを保存。
「CSSを自分でいじれる、カスタマイズが得意、英語も問題なし」という人にはピッタリのサイトです。
日本の漫画やアニメらしきテンプレートもありますが、版権の心配があるので、おすすめしません。
*自己責任でおねがいします。
Bloggerの無料テンプレートの注意点
無料で便利なテンプレートにもリスクがあります。
特に海外サイトからテンプレートをダウンロードして使う場合、以下のことを理解しておいてください。
・他のサイトへのマルウェア、スパムリンクも含まれる場合がある(削除する必要あり)
・100%安全で、信頼できるわけではない
・初期設定で、レイアウトに不要な機能がいくつも付いている(削除可能)
・日本で使わないSNSボタンがついている
・SEO対策がされていない場合がある
実際に使った感想
パッと見るとオシャレに見えるデザインでも、実は写真が付いているだけという場合もあります。
レスポンシブデザインではないテンプレートもあるし、日本語で記事を書いていくとサイトが見にくいことも。
不要なガジェットが含まれていることもあり、使う前に削除や手直しが必要だったりします。
余分なガジェットや写真がテンプレート内に設置されていることが多いのも欠点。
そのためSEO的に良くないという話もあります。
海外向けデザインなので、日本のコンテンツにはフィットしづらい。
つまり個性的なサイトは作れるという反面、日本人があまり見慣れていないサイトの作りになってしまう可能性が大きいです。
英語テンプレートなのでカスタマイズに不慣れだと大変。
もっとも感じたのは、海外のブログはサイト感が強い。日本のブログは読み物という印象が強い。どこの国の人に訪問してもらいたいかでおすすめが変わってきます。
いろいろ試した結果、一番おすすめのテンプレートは、”日本語対応でレスポンシブデザインである物を選ぶ”ということ。
日本人向けに日本語でブログを書くなら日本語対応しているテンプレートが圧倒的に楽です。
今まで僕が使ったレスポンシブで日本語対応のテンプレートは2つ。
まずはトーマスイッチさんが作られたVaster2というテンプレート。
目次の自動生成や、アドセンスの位置調整で苦労したものの、数少ない日本語対応のテンプレートで使いやすく重宝しました。
※Vaster2は残念ながら現在、トーマスイッチさんのサイトからダウンロードできません。
もうひとつのテンプレートはラムネグさんのQooQというテンプレート。リンクは下に貼ってあります。
現在の僕のサイトでも使わせていただいています。
僕がおすすめするBloggerテンプレートは、このQooQです。
シンプルで表示速度が速いので、検索から訪れた訪問者の離脱を防いでくれます。
スマホで見る場合邪魔になる再度バーを削除してあり、1カラムで速くキレイに表示されるよう設計されています。
カスタマイズしやすいうえ、そのままでも使えるクオリティ。
ラムネグさんのサイト からQooQはダウンロードできます。
僕もカスタマイズで目次の自動生成を行ったのですが、あっという間に作業完了しました。
ほかのテンプレートをBloggerで使う場合、<!--more-->を使い目次場所を設定しなければなりませんでした。
目次のCSS
てらさとさんのスケ郎のお話からダウンロードしてください。
CSSをコピーして</head>の直前に、コードを貼り付けるだけです。
QooQはテンプレートの構成、プログラミングがしっかりしているので、カスタマイズが本当にラクです。
そのまま使っても問題ないし、アドセンスも貼り付けられます。
SNSボタンも最新になっています。
検索数やコメント、テンプレートの設定画面が変わりました。
下記の解説(写真)も前バージョンです。解説どおりにテンプレートの変更を行う場合、
Bloggerの画面左下の前のBloggerに戻すをクリックして戻してください。
Bloggerの初期テンプレートはクリックするだけで変更できます。
ダウンロードしたファイルを使い、テンプレートを変更する手順を説明していきます。
データは見やすくなっていますが、テーマでHTMLをいじったりするのがわかりづらいことも。
普段は新しいBloggerを使っていますが、テーマをいじる場合は旧式に戻すこともあります!
テンプレートを変更する前に必ずバックアップをとっておくようにしてください。
テーマの画面、右上のバックアップ/復元ボタンをクリック。
【ハードドライブ上のファイルからテーマをアップロードする】の下にファイルを選択というボタンがあるので、クリック。
ダウンロードして保存したファイルを選択。
下のアップロードボタンを押すと、新しいテンプレートが反映されます。
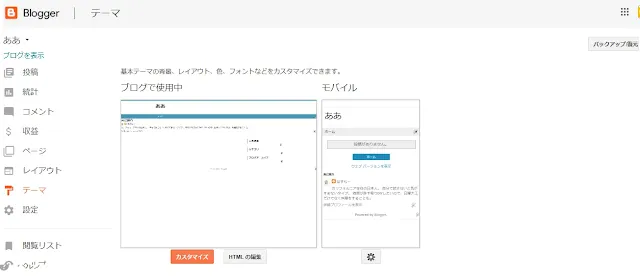
テーマ画面を開くと、”ブログで使用中”と”モバイル”の2種類の画面が表示されます。
ブログで使用中はPC、モバイルはスマホでの見え方。
レスポンシブデザインのテンプレートを使う場合は、モバイル画面下の歯車をクリック。
”モバイル テーマの選択”という画面画表示されます。
下の【いいえ。モバイル デバイスでもパソコン用のテーマを表示する】をクリックして選択します。
テーマ画面のモバイルがグレーのスクリーンがかかった状態(上の図のようなグレー画面)になったら、設定完了です。
テーマ画面、ブログで使用中の下のカスタマイズボタンをクリック。
Blogger テーマデザイナーというページが開きます。
左上の項目(上級者向け)をクリックすると、カスタマイズ(色を変える)できます。
背景、幅を調整、レイアウトの項目は、Bloggerの初期設定から選んだ場合のみ変更可能。
ダウンロードしたテンプレートはCSSで変更をする必要があります。
上級者向けをクリックすると、<文字の色> <ブランドカラー> <背景色> <CSSを追加> の項目が出てくるので、好きな色に変更していきましょう。
変更後は右上の”ブログに適用”ボタンをクリックすれば完了です。
Bloggerに限らず、ブログもYouTubeも今ではスマホで見る時代になりました。
利用者や訪問者に合わせたコンテンツを製作し、提供する必要があります。
どうせなら訪問者、運営者のどちらにも便利なテンプレートがいいですよね。
Bloggerのデフォルトテンプレートから、ダウンロードサイト、日本語対応のものまで紹介しました。
自分に合ったテンプレートとを見つけて、さらにブログを楽しんでください。
レスポンシブで日本語対応のテンプレート
今まで僕が使ったレスポンシブで日本語対応のテンプレートは2つ。
まずはトーマスイッチさんが作られたVaster2というテンプレート。
目次の自動生成や、アドセンスの位置調整で苦労したものの、数少ない日本語対応のテンプレートで使いやすく重宝しました。
※Vaster2は残念ながら現在、トーマスイッチさんのサイトからダウンロードできません。
もうひとつのテンプレートはラムネグさんのQooQというテンプレート。リンクは下に貼ってあります。
現在の僕のサイトでも使わせていただいています。
QooQとは?
僕がおすすめするBloggerテンプレートは、このQooQです。
QooQの特徴
・シンプルでスタイリッシュ
・表示速度が速い
・レスポンシブデザイン
・SEO対策済み
・カスタマイズしやすい
・アドセンスOK
・シンプルでスタイリッシュ
・表示速度が速い
・レスポンシブデザイン
・SEO対策済み
・カスタマイズしやすい
・アドセンスOK
シンプルで表示速度が速いので、検索から訪れた訪問者の離脱を防いでくれます。
スマホで見る場合邪魔になる再度バーを削除してあり、1カラムで速くキレイに表示されるよう設計されています。
カスタマイズしやすいうえ、そのままでも使えるクオリティ。
ラムネグさんのサイト からQooQはダウンロードできます。
QooQをおすすめする理由
僕もカスタマイズで目次の自動生成を行ったのですが、あっという間に作業完了しました。
ほかのテンプレートをBloggerで使う場合、<!--more-->を使い目次場所を設定しなければなりませんでした。
目次のCSS
てらさとさんのスケ郎のお話からダウンロードしてください。
CSSをコピーして</head>の直前に、コードを貼り付けるだけです。
QooQはテンプレートの構成、プログラミングがしっかりしているので、カスタマイズが本当にラクです。
そのまま使っても問題ないし、アドセンスも貼り付けられます。
SNSボタンも最新になっています。
QooQでカスタマイズ
そのまま使えるQooQですが、1箇所だけカスタマイズをおすすめします。
もともとBloggerの残念な点が、リンクに下線がつかないことです。
リンクを貼り付けた下書きの状態のときは、太字で下線になっています。
しかしプレビューや実際にページを開けてみると下線がなく、ただの太字になっています。
リンクが全然目立たないので、下線を入れて目立つようにしましょう。
天使の落書き&Chromeさんの記事を参考にさせていただきました。
テーマ画面
↓
↓
ブログで使用中の下のカスタマイズボタン
↓
↓
Blogger テーマデザイナー
↓
↓
左上の項目(上級者向け)
↓
↓
CSSを追加
↓
カスタムCSSを追加という白枠の中に以下のコードを貼り付けます。
a:link {
text-decoration: underline;
}
a:visited {
text-decoration: underline;
}
右上のブログに適用をクリック。
これでリンクの下に下線が付くようになります。
これでリンクの下に下線が付くようになります。
テンプレートの変更方法
※Bloggerは2019年 11/26 現在新しいバージョンに変更できます。検索数やコメント、テンプレートの設定画面が変わりました。
下記の解説(写真)も前バージョンです。解説どおりにテンプレートの変更を行う場合、
Bloggerの画面左下の前のBloggerに戻すをクリックして戻してください。
 |
| 新しいBloggerを使用している場合、前のBloggerに戻すボタンが表示されます |
Bloggerの初期テンプレートはクリックするだけで変更できます。
ダウンロードしたファイルを使い、テンプレートを変更する手順を説明していきます。
データは見やすくなっていますが、テーマでHTMLをいじったりするのがわかりづらいことも。
普段は新しいBloggerを使っていますが、テーマをいじる場合は旧式に戻すこともあります!
テンプレートを変更する前にやること
テンプレートを変更する前に必ずバックアップをとっておくようにしてください。
バックアップの方法
テーマの画面、右上のバックアップ/復元ボタンをクリック。
テーマをダウンロードのボタンをクリックして、現在の状態を保存しましょう。
元通りに復元したい時に、すぐに復旧できるよう、必ずバックアップを取りましょう。
テーマの画面、右上のバックアップ/復元ボタンをクリック。
テーマをダウンロードのボタンをクリックして、現在の状態を保存しましょう。
元通りに復元したい時に、すぐに復旧できるよう、必ずバックアップを取りましょう。
テンプレートファイルをアップロード
テーマの画面、右上のバックアップ/復元ボタンをクリック。
【ハードドライブ上のファイルからテーマをアップロードする】の下にファイルを選択というボタンがあるので、クリック。
ダウンロードして保存したファイルを選択。
下のアップロードボタンを押すと、新しいテンプレートが反映されます。
モバイルテーマの選択
テーマ画面を開くと、”ブログで使用中”と”モバイル”の2種類の画面が表示されます。
ブログで使用中はPC、モバイルはスマホでの見え方。
レスポンシブデザインのテンプレートを使う場合は、モバイル画面下の歯車をクリック。
”モバイル テーマの選択”という画面画表示されます。
 |
テーマ画面のモバイルがグレーのスクリーンがかかった状態(上の図のようなグレー画面)になったら、設定完了です。
カラーの変更
テーマ画面、ブログで使用中の下のカスタマイズボタンをクリック。
Blogger テーマデザイナーというページが開きます。
左上の項目(上級者向け)をクリックすると、カスタマイズ(色を変える)できます。
背景、幅を調整、レイアウトの項目は、Bloggerの初期設定から選んだ場合のみ変更可能。
ダウンロードしたテンプレートはCSSで変更をする必要があります。
上級者向けをクリックすると、<文字の色> <ブランドカラー> <背景色> <CSSを追加> の項目が出てくるので、好きな色に変更していきましょう。
変更後は右上の”ブログに適用”ボタンをクリックすれば完了です。
【Blogger】テンプレートのまとめ
Bloggerに限らず、ブログもYouTubeも今ではスマホで見る時代になりました。
利用者や訪問者に合わせたコンテンツを製作し、提供する必要があります。
訪問者のために必要な性能
・レスポンシブデザイン
・表示速度が速い
・見やすい
サイト運営者の求める機能
・使いやすい
・オシャレ、カッコいい
・SEO対策済み
・カスタマイズしやすい
・アドセンスやアフィリエイトが可能
・レスポンシブデザイン
・表示速度が速い
・見やすい
サイト運営者の求める機能
・使いやすい
・オシャレ、カッコいい
・SEO対策済み
・カスタマイズしやすい
・アドセンスやアフィリエイトが可能
どうせなら訪問者、運営者のどちらにも便利なテンプレートがいいですよね。
Bloggerのデフォルトテンプレートから、ダウンロードサイト、日本語対応のものまで紹介しました。
自分に合ったテンプレートとを見つけて、さらにブログを楽しんでください。





















こんにちは! 一つ質問があって… 僕もアズナさんのようにbloggerでブログを始めたいと思っていて。BloggerはSEOに強いですか?稼ぐことは可能ですか?
返信削除Sayfullo Saidovさん
削除コメントありがとうございます!返信が遅くなりごめんなさい。
Bloggerの無料ドメイン(blogspot.com)より有料(月100円程度)のほうがドメインパワーがあるので
SEO的には強くなります。
ブログのカテゴリーで特化したサイト作りをすれば
アクセス数は増えると思います。
稼ぐ件ですが、Bloggerはアドセンス同様Googleのサービスなので
無料で審査が通ります。
アドセンスもアフィリエイトも可能です!
Bloggerの場合、アドセンスの審査はサイトを作って1か月は審査されませんので
無料ドメインだと審査通過まで最短で1か月になります。
継続して続けられるならやってみる価値はあると思います。
YouTubeもブログもすぐに稼げないのでやめてしまう人が多いです。
いきなり1万円稼いだりするのは難しいですし、記事を書いてから3ヶ月後くらいから
アクセス数が伸びるので気長に頑張れるのならやってみる価値はあると思います!
頑張ってください。
非常に便利なチュートリアル。
返信削除本当にありがとうございます。
Nandea96さん
返信削除参考になったならよかったです!
お互いに頑張りましょう。